ブログ始めました
アウトプット芸人の@kakakakakkuさんのプレゼンに触発されて、はじめました
ブログの選定
下記の理由でNetlify+HUGOでやってみることにしました サイトを作るのはHugoでもなんでも良くて、目に止まったのと良さげなthemeがあったからです
- Markdownで書ける
- 独自ドメイン使える
- HTTPS対応
- 無料
- (単にNetlify使ってみたかった)
HUGOの設定
自端末(Mac)へのインストール、適当な記事のポスト (rockyblog配下をgitリポジトリとしてgithubなりbitbucketなりで管理。やり方は省略)
$ brew install hugo $ hugo new site rockyblog $ cd rockyblog $ git init $ hugo new posts/my-first-post.mdthemeを入れる
mkdir themes cd themes git submodule add https://github.com/mismith0227/hugo_theme_pickles themes/hugo_theme_pickles echo 'theme = "hugo_theme_pickles"' >> config.tomlローカルテスト
hugo server -Dブラウザから確認localhost:1313
Netlifyの設定
準備
- Sign upして、リポジトリを指定するところまでは一直線
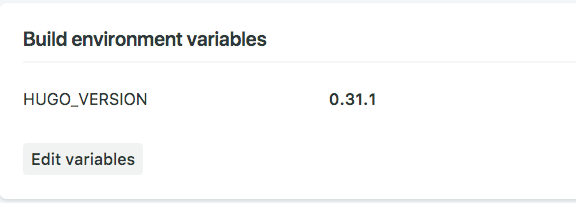
- settingから環境変数にHugoのバージョンを入れてあげる(指定しないとビルドに失敗する場合があるため)

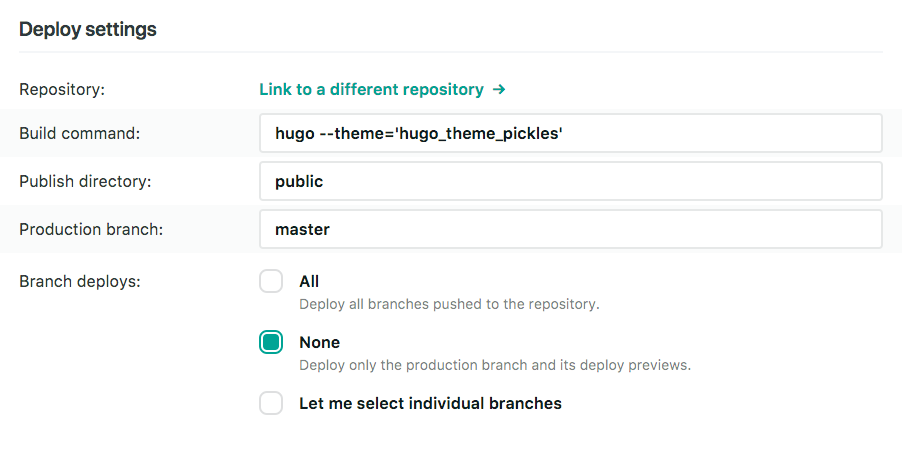
ビルド設定
 Deploy settings→Edit settings(僕の設定はこんな感じ)
Deploy settings→Edit settings(僕の設定はこんな感じ)
独自ドメイン設定
Domain management → Domains → Add custom domainより設定(DNSはお使いの物により異なると思うので省略。CNAMEだけ入れても良いし、Netlify提供のDNSも使える)
HTTPS対応
Domain management → HTTPSより、ワンクリックでLet’s Encrypt対応してくれる。神 ついでにForce HTTPSをしておくと良いと思います
HUGOでURLの設定
HUGOに戻ってconfig.tomlに上記で設定したURLの設定をします。
baseURL = "https://didit.rokihiro.net/"
languageCode = "jp"
title = "rocky's blog"A
theme = "hugo_theme_pickles"
公開したもの
そのうちやりたい
とりあえず、アウトプットしない理由を排除せよ。というのがkakakakakkuさんのメッセージと受け取っていて、雑でも作ってまず公開してみました。 ブログに関しては下記もやりたいという気持ちは残しておきます。
ブログの整備
- コメント欄(何か工夫しないと)
- プロフィール
- SNSボタン
- 広告
Netlifyの良さげな機能使ってみる(それぞれ使うモチベーションが出たら)
- Formを受け取って、slackに投げてくれる
- 訪問者にOAuth
- 簡単にA/Bテストできる。例えばmaster1ブランチとmaster2ブランチでトラフィックを分けれる